MVC stands for Model View Controller and it’s a modern design pattern used for web applications development.
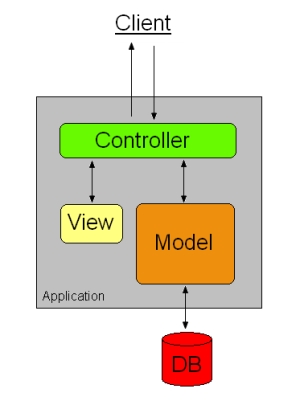
MVC pattern divides an application in different modules:
- Model – It’s the application module that communicates with the DB (query, alter and data storage) and contains the business logic.
- View – Is responsible for the presentation or design.
- Controller – Maps user actions, connecting view with model: Gets the user input and manages that data, sending it to the correct model and selecting view for response.
Main Advantages:
- Easy to maintain. The developers can easily make changes.
- All modules (Model, View and Controller) are independent. This allows different developers to work in the same project without knowing what the other modules do.
It’s been used on the most important Web Frameworks, of different technologies nowadays:
Java Spring, PHP Code Igniter, Ruby On Rails or Python Django (this one uses MTV – Model Template View, which is more or less the same thing with a different name. MTV view corresponds to the MVC controller and the MTV template is the MVC view) and many others.








Last Comments